Creating a persona
A “Persona” is a fictional representation of an actual user of your product. Use them to…
- Drive design decisions by taking common user needs to design a new feature
- Get a clear understanding of users, in terms of goals and challenges
- Analyze the jobs that this persona wants to get done with your product
Personas can be immensely helpful for you as an entrepreneur or creator because you paint a clear picture of your current understanding of your audience members. You can share this with your colleagues so that you all work towards the same goals.
Create the persona itself#
You can create a persona, using these steps:
- In the menu on the left, click on
Personas - Click the button
Create first persona(orCreate another persona) - Enter a
nameand a shortAbouttext with a basic statement that characterizes your persona - Confirm with
Create persona.
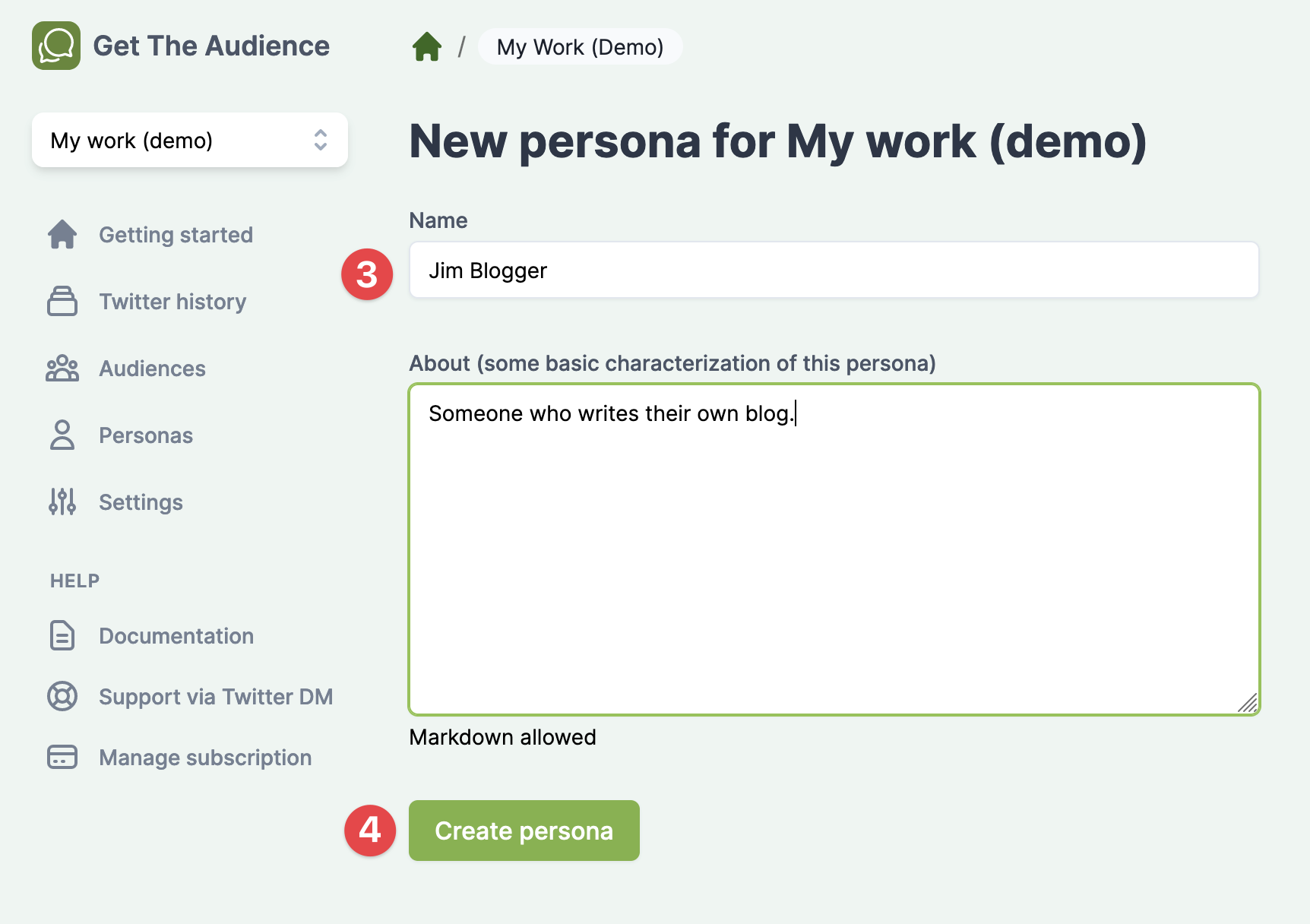
In this example, we create a persona called Jim Blogger, assuming that you want to help bloggers with a product or service you will design later, as soon as you know more about the jobs that a blogger needs to get done:

Fill it with your assumptions#
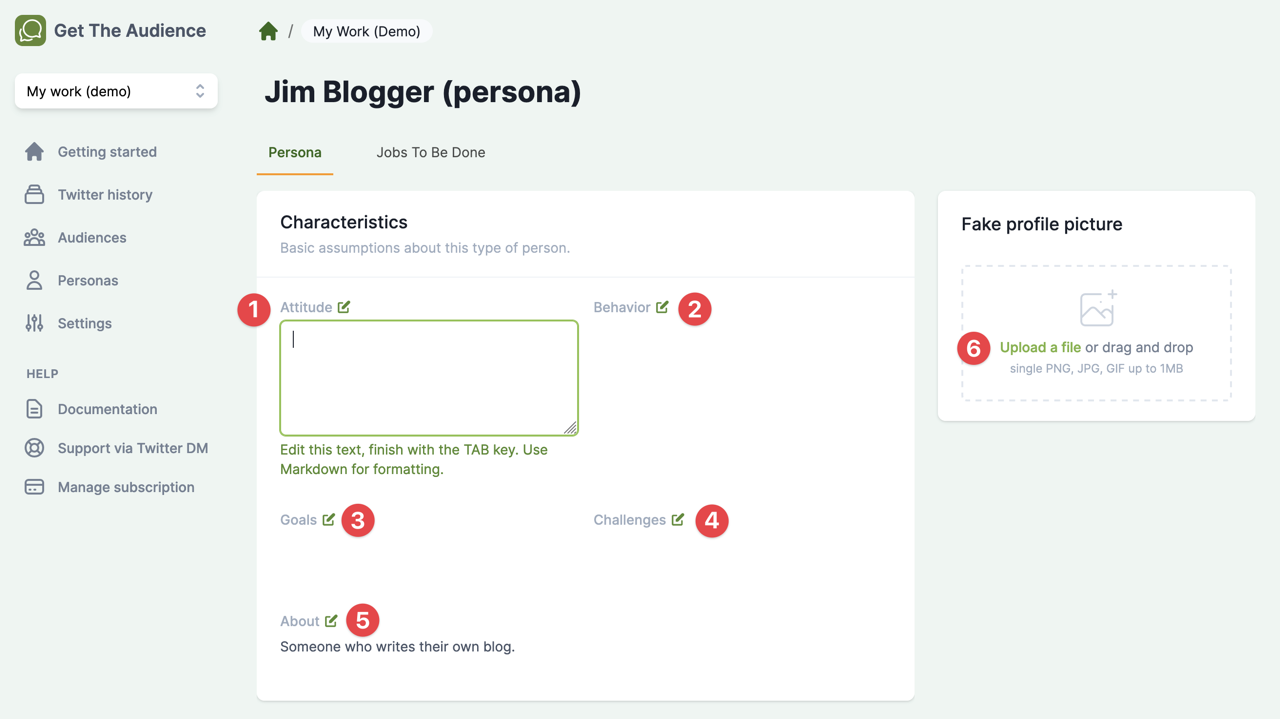
You will now get into a more elaborate view of your persona where you can write down everything you know or assume about this fictional representation (called "Jim Blogger" in this example):
- their
attitudein general - the
behavioryou observed or assumed - the
goalsthey have - the
challengesthey face - you can also adapt the
Abouttext once more

Click on the small pencil icon next to Attitude, Behavior, Goals, Challenges, or About.
A box will appear that you can fill with text. Format the text with Markdown syntax if you like, e.g. bullet point lists with a minus sign before each sentence.
Finally, confirm your edit with the TAB key.
As a step 6, you can upload a fake profile image that represents your idea of what a typical user of your product might look like (Unsplash has lots of free photos, by the way).
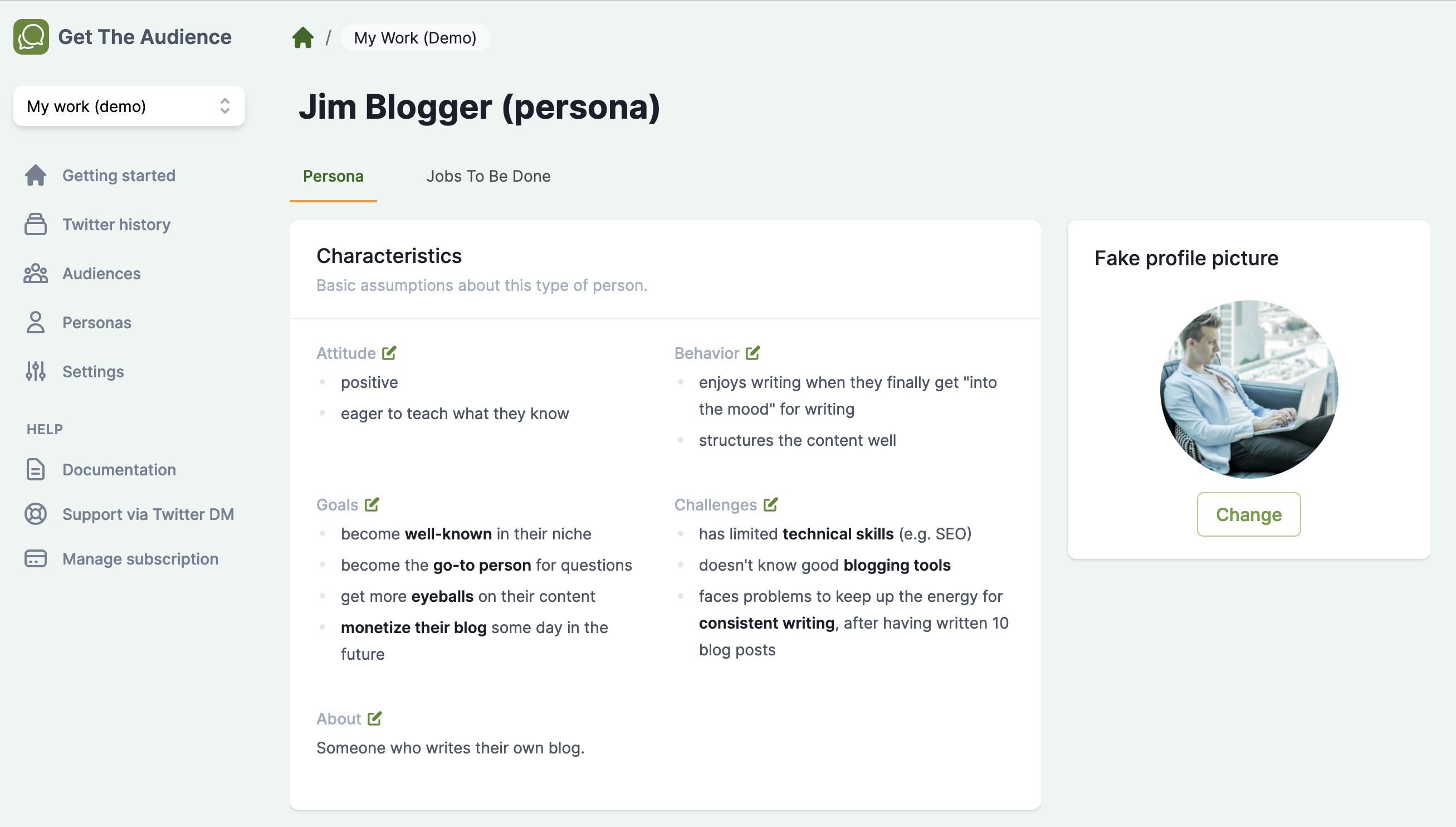
After step 6, your blogger persona might look like this:

Thanks to Unsplash for the photo:
- Photo by Austin Distel on Unsplash